很多初學者在使用PbootCms的過程中都會遇到各種各樣的問題,有很多問題其實真的是很簡單,不過是沒有耐心去仔細翻閱開發手冊。只要多一份耐心仔細查閱都能找到答案。
我們來整理一些初學者常遇到的問題。今天講一些TAG標簽,初學者可以看看,大佬就請直接繞過吧。
PbootCms的tag標簽在哪
TAG標簽是一種由自己定義的,比分類更準確、更具體,可以概括文章主要內容的關鍵詞。一般情況是推薦使用3到5個長尾詞。
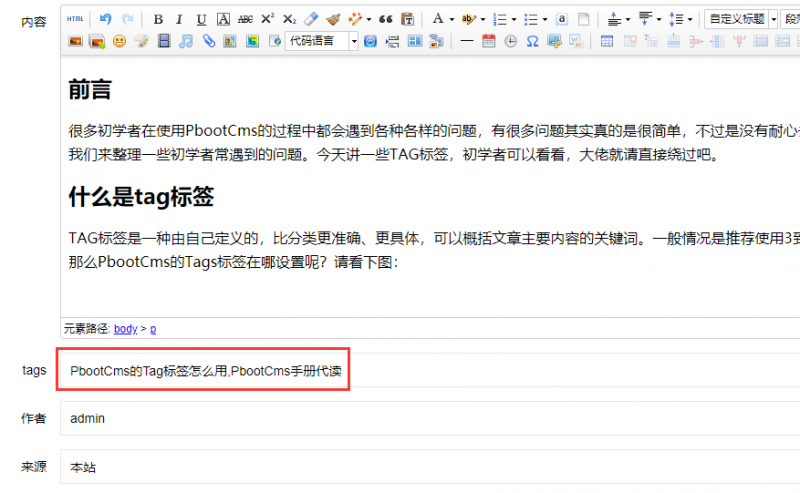
那么PbootCms的Tags標簽在哪設置呢?請看下圖:

需要使用Tags標簽的同學,在紅框位置中填寫即可。注意使用英文逗號分隔。
模板中Tag標簽的調用代碼
{pboot:tags scode=*,*}
{/pboot:tags}
控制參數:
scode=* 欄目編碼,用于控制需要輸出內容的欄目編碼,多個用逗號隔開
num=* 數量,非必填,用于控制需要輸出的數量
target=tag (V2.0.6+)可以指定鏈接跳轉到tags.html獨立模板
這里需要注意3個細節:
1、在標簽中填寫scode參數的情況下,生成的tag鏈接是指向列表頁的。
可以參考本站效果:本站的CMS教程欄目鏈接是:/cms/,生成的鏈接是:/cms/?tag=PB教程
2、當不填scode參數的時候,生成的tag鏈接是指向/tag/PB教程/,那么這個時候是需要在模板中加上tags.html頁面(該頁面代碼請自行參考默認模板)
3、當填寫了scode參數,又希望生成的鏈接是這樣的:/tag/PB教程/,那么只需要在調用代碼中加入target=tag即可。我們來舉個栗子:
{pboot:tags scode=1 target=tag}
{/pboot:tags}
模板頁面使用代碼參考
//列表頁中調用,注意嵌套在pboot:list標簽中
{pboot:tags id=[list:id]}
{/pboot:tags}
//內容頁中調用
{pboot:tags id={content:id}}
{/pboot:tags}
這個知識點你get到了嗎?
至于最終使用哪種調用方式就仁者見仁智者見智咯。